どうも、のら猫です。
今回の記事は、webデザインに関してまったく知らない完全初心者向けです。
でも意外とお客さんに聞かれることが多かったりw
- webデザインって何?
- 紙のデザインと何が違うの?
こういった、webデザインの意味や紙との違いが分からない方もいるかと思います。
そんなデザイン初心者の方に、「webデザインって何?」というのを簡単に解説します。
webデザインとは?
web(ウェブ)デザインとは
デザインの一種。ウェブページやウェブサイトにおける視覚面に対し、整理・再構築・意匠等を施すことである。グラフィックデザイン的な要素を多く含む一方で、対話的な要素を持つWWWの性格上、情報デザインあるいは工業デザイン的なスキルも求められる。ウェブデザインを行うデザイナーを、ウェブデザイナーと呼ぶ。
(引用)ウィキペディアより
webデザインとは、インターネット上のwebサイト(ホームページ)に特化したデザインのことです。
簡単に言うと、パソコンやスマートフォンで見れるホームページのデザイン。
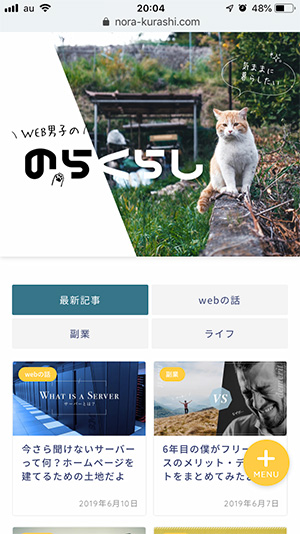
 僕のブログもwebデザインで作られてます
僕のブログもwebデザインで作られてます一般的に身近なデザイン(紙のチラシやパンフレット、広告看板など)では表現できない、アニメーションなどのデジタルな要素も含んでいます。
紙デザインとの具体的な違い

一般的に見たら、webと紙のデザインの違いなんて分からないですよね。
簡単ではありますが、具体的な違いをまとめてみました。
| webデザイン | 紙デザイン | |
|---|---|---|
| デザイン範囲 | 画面サイズ内で無限(スクロール) | 紙サイズ内 |
| アニメーション | 可 | 不可 |
| 更新・修正 | 可 | 不可(印刷で完了) |
| 文字方向 | 横書き | 縦書き・横書き |
| 色の種類 | RGB(3原色) | CMYK(4原色) |
| 長さの単位 | px (ピクセル) | mm(ミリメートル) |
専門的な部分は省略してますが、だいたいこんな違いです。
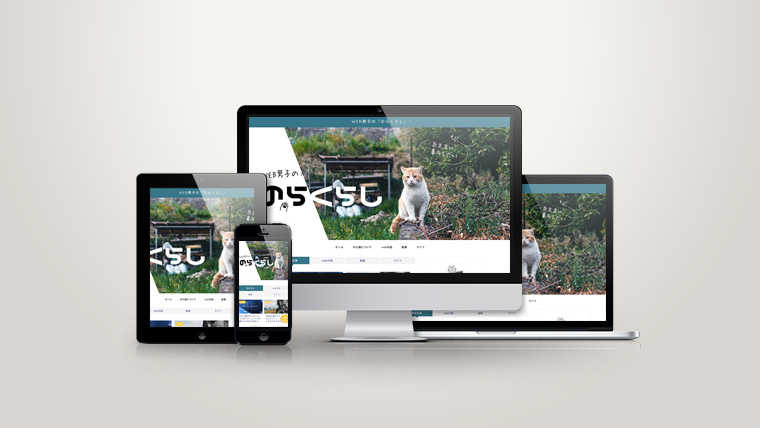
webデザインは見ている機器で変わる

webデザインの特徴のひとつとして、見ている電子機器の画面サイズによってデザインが変わる点です。
主に「パソコン、スマートフォン、タブレット」の3パターン。
パソコン(PC)

画面サイズ:大
あらゆるwebデザインを表現できます。
スマートフォンが無かった時代では、パソコン向けのwebデザインが主流でした。
スマートフォン(モバイル)

画面サイズ:小
限られた画面内でwebデザインを表現しないといけないので、パソコンとは見た目が変わります。
現在ではスマートフォンが普及しているので、webデザインもスマホ向けが主流。
タブレット

画面サイズ:中
パソコンとスマートフォンの中間的なサイズ。
操作性はスマホに近いので、スマートフォン寄りのwebデザインになっていることが多いです。
まとめ

今回は「webデザインとは何?」という疑問だけを簡単に解説してみました。
最後にまとめますね。
- webデザインとはホームページのデザインのこと
- 紙デザインとは意外と違う
- 見てる機器によってwebデザインは変わる
- スマホ向けのデザインが現在で主流
これくらいの理解度でOKです。
以上、のら猫でした。