どうも、のら猫です。
今回はwebデザインに使える「顔・視線」に関する面白い心理学をご紹介します。
街中でも人の表情を使った広告ってたくさん見かけますよね。
実は人から注目を集めるためには、顔(表情)をデザインにうまく利用すると効果的なのです。
実際に自分の視線がどう動くのか意識しながら、ぜひ読んでみてください。
自然と顔に注目する心理
まずこちらの画像をご覧ください。

上の画像をパッと見たとき、まず右下の男性に目が引かれませんでしたか?
人間の脳は「顔」を認識することに特化していて、視界に「顔」があると自然と注目するようになっています。

なので、心理的に「オシャレな店内」より「男性の顔や表情」に注目がいっちゃうんですね。
視線の先に伝えたいことを置く
人間は「顔」を認識すると、自然と目を引くことが分かりましたね。
では「顔」に注目した後、視線の流れはどうなっているんでしょうか。
自分が注目した順を意識しながら、下の画像を見てください。

さてさて、どうでしょう。
まあ一瞬なので、自分が注目した順なんて分かりませんよね。
おそらくこんな感じではないかな。
- 男の子の顔・表情を見る
- 男の子の目(視線)を見る
- 何を見てるんだろ?と感じる
- 視線の先にあるおもちゃ(レゴ・電車)に注目
- 画像全体を見る
個人差はありますが、大体こんな流れじゃないかなと思います。
心理的に顔を認識できたら、次は視線の先に注目がいくようになっています。

友達と話をしているとき、相手の視線が思わず気になったりしますよね。
あれと一緒。
この心理をwebデザインに利用すると、「伝えたいキャッチを視線の先に配置する」と効果的なんです。
例えばこんな感じですね。(キャッチ適当すぎ)
 【例】視線の先にキャッチを置いてみた
【例】視線の先にキャッチを置いてみたキャッチを入れたい、注目させたいという画像をデザインするときは、人の視線を意識して配置するといいですよ。
視線の方向でイメージを変える

「目は口ほどに物を言う」ということわざがあります。
目というのは心理状態を表しやすいと言われていて、視線の動きによって何を考えているか分かるそうです。
例えば、
過去を思い出そうとしていると左上
嘘をつくために想像で作っていると右上
を見てしまうんだとか。
え?嘘ついてるのバレバレやん…
みんな大丈夫? 笑
webデザインでも視線の方向を意識することで、心理的にイメージを変えることができます。
左の視線は過去(記憶)をイメージさせる

デザインのテーマとして過去をイメージさせたい場合は、左を向いた視線を使うと効果的です。
ネガティヴな印象にも使えます。
思い出や注意喚起などをイメージさせたいときには、左向きの画像を使うといいかもですね。
右の視線は未来(創造)をイメージさせる

逆に未来をイメージさせたい場合は、右を向いた視線を使うと効果的です。
ポジティヴな印象としても使えます。
ベンチャー企業や将来をイメージするなどは、右向きの画像が多いですね。
真正面の視線は訴えかけ
視線の方向としてもうひとつ、真正面の場合。

何か重要なメッセージを訴えかけるに効果的で、力強い印象になりますね。
あまり乱用するとクドくなるので要注意。
こうした視線の方向によるイメージは、簡単にできますのでwebデザインにもうまく利用してみてください。
性別などで注目度が変わる?
ここでちょっと疑問に思いました。
調べてみたところ、男女には注目する時間に差があるそうです。
女性は自分と他人とを比較するのが習慣になっているため、男女関係なく注目している時間は一緒。
男性は比較することがないので、同性に興味がなく異性を見る時間が長いとのこと。
つまり、
男は女性が大好き!
デザインとして男性をターゲットにするなら、女性の画像を使ったほうが効果あるかもしれないですね。
男性・女性の画像


まあ画像の種類にもよりますね。
性別の他にも、目を引くかどうかをいろんな画像で試してみました。
僕の主観も入っていますが、色々な画像で視線を意識してみると面白いです。
視線が見えない
サングラスなどで目・視線が見えなくても、顔の向きなどで視線が補完されます。

少しだけ顔が見える
顔全体が見えなくても顔として認識されるので、視線の先までちゃんと目が引かれますね。

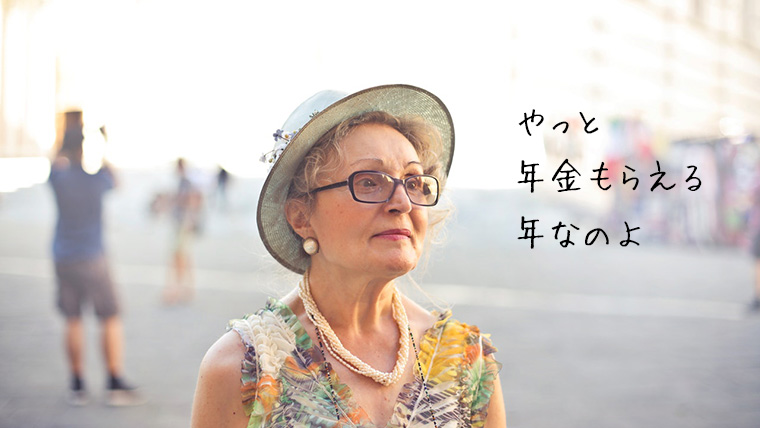
お年寄り
極端な例ですが、年齢によって目を引く・引かないはなさそうです。

目・視線が近いとメッセージ性が強まる
どこかの広告などで見たことありますが、目・視線が近いとインパクトとメッセージ性が強まる感じがします。

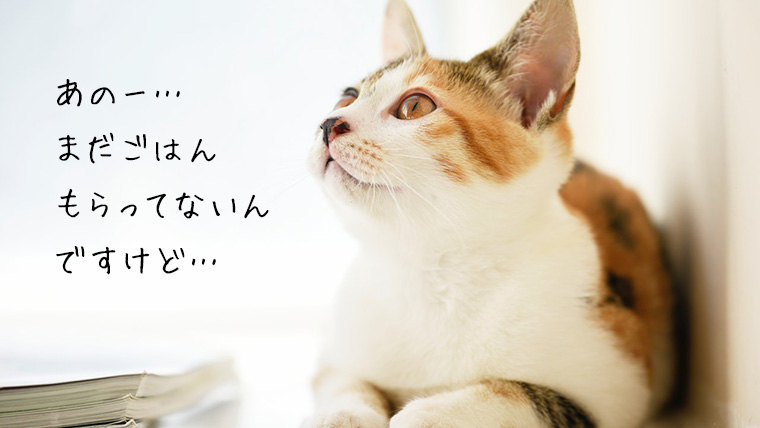
動物でも顔に注目が集まる
動物も顔と認識されれば、人の顔と同じように目を引きます。

後頭部だと視線効果が薄い
顔がまったく認識できない後頭部だと、視線効果が薄くなるのか画像全体に目がいきますね。

まとめ
今回はデザインに利用できる、「顔・視線」による心理学をご紹介しました。
最後に分かったことをまとめますね。
- 画像に人の顔があると目を引ける
- 視線の先にキャッチを置けば注目されやすい
- 視線の向きでイメージを変えられる
- 男性には女性の画像の方がGood
webデザインは画像ひとつでがらりと印象が変わります。
もちろん画像だけで全てが決まるわけではありませんが、うまく利用して素敵なデザインを作ってみてください。
以上、のら猫でした。