どうも、のら猫です。
webデザインをするとき、画像を使ってあれこれすることが多いんですが、画像って何となく選んだりしてませんか?
そんなときは、簡単にバランスが取れるテクニック「三分割法」が便利です。
手法一つで意外と変わるんですよ。
そこで今回の記事では、webデザインでも活用できる三分割法について解説していきます。
- 画像選びでいつも悩む
- どう配置すればいいか分からない
- なぜかバランスが悪くなる
「三分割法」って何?
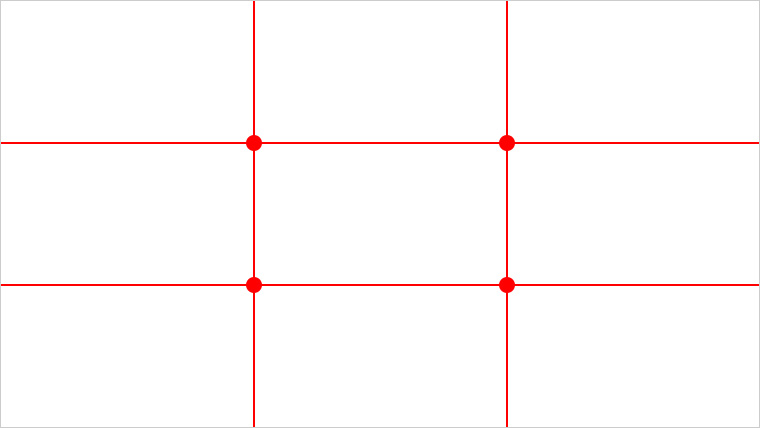
「三分割法」とは縦横を3等分に区切った交点に、注目させたいものを置くとバランスよく見えるという構図テクニックです。

これだけだとピンとこないですが、写真を例で見てみると分かりやすいですね。
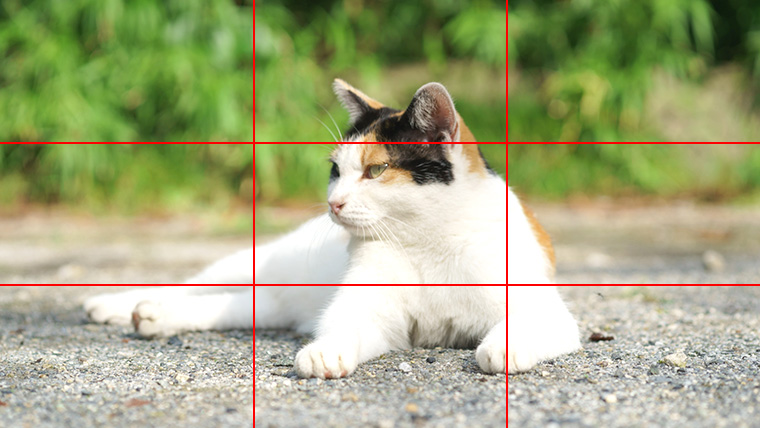
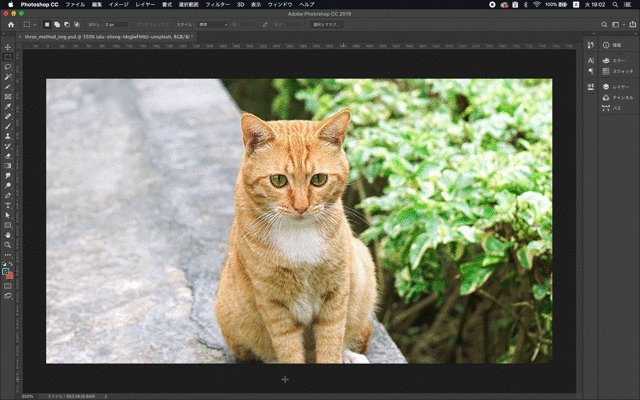
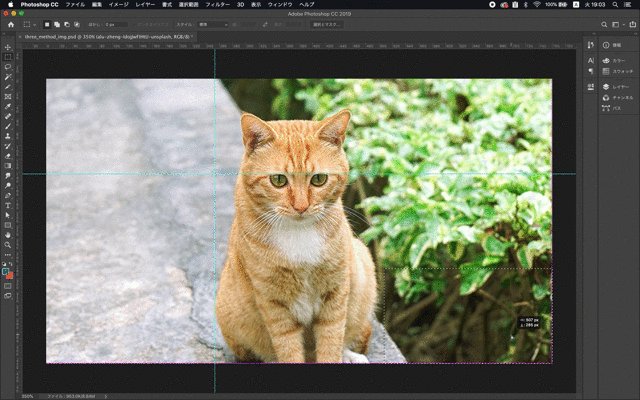
まずは三分割法を使っていない画像。

このように被写体が中心にあるとちょっと退屈に感じませんか。

なんというか主張のない感じになってしまいますねー。(悪いわけではありません)
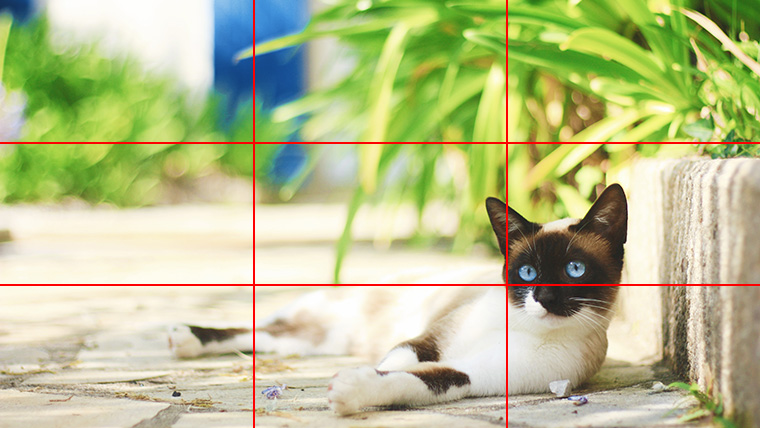
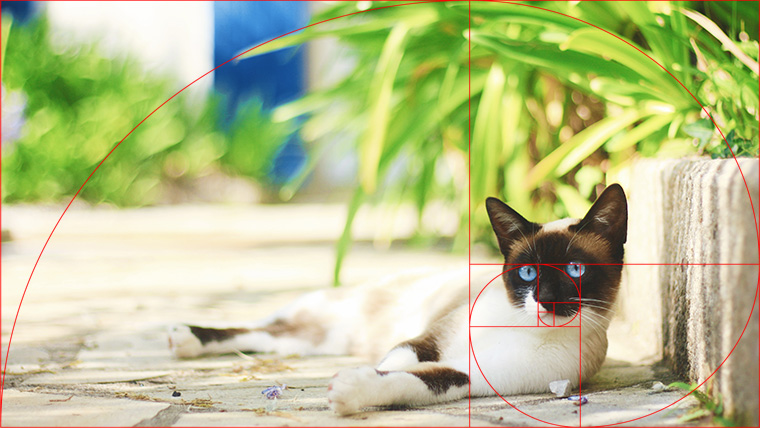
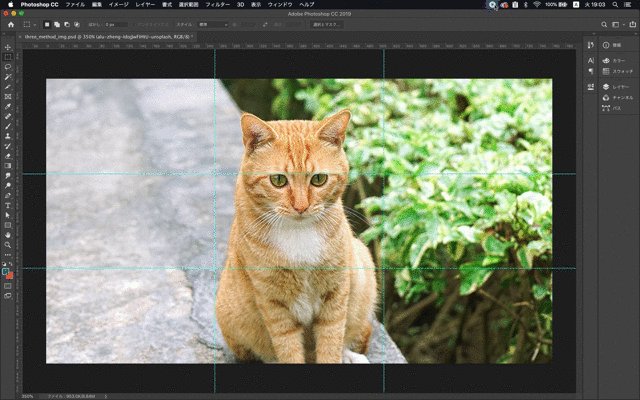
次は三分割法を使った画像。

分割線の交点に被写体(ニャンコの顔)が近くなるように配置されてます。

このように中心から意図的にずらすことで、全体のバランスが安定して見えます。
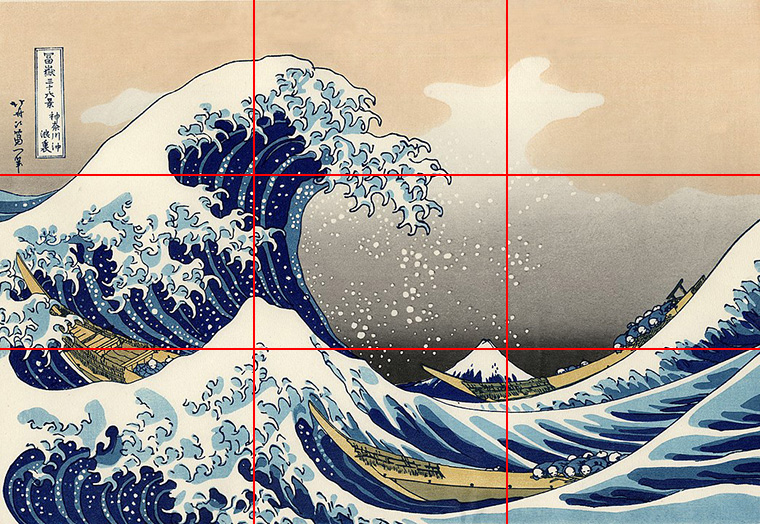
この「三分割法」は絵画にも使われてて、葛飾北斎の浮世絵「神奈川沖浪裏(かながわおきなみうら)」も使っています。

波と交点が重なっていることでバランスが取れてます。
さすが美しいです。
シンプルでも効果的な手法なので、知ってて使っているかどうかで差がつきますよ。
なぜ三分割法だとバランスよく見えるの?
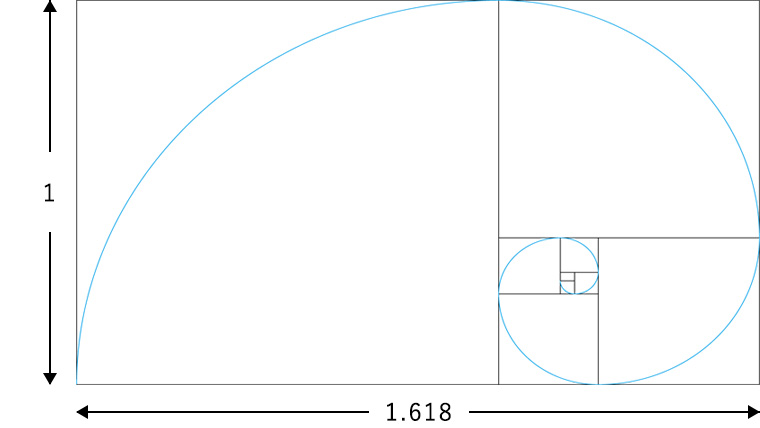
三分割法は、人間が最も美しく見える比率「黄金比(1:1.1618)」から派生した手法です。

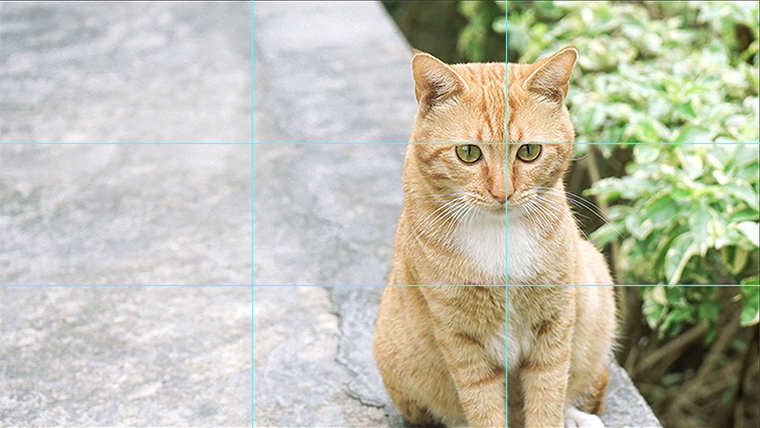
先ほどのニャンコ画像に合わせてみると、ちゃんと中心と顔が重なってますね。

つまり、三分割法はこの黄金比に近い値で分割できるので、バランスよく見えるんですね。
三分割法の具体的な使い方
さて、「三分割法」の具体的な使い方を解説していきますね。

といっても、分割線と交点あたりに注目させたい要素を置けばOK。
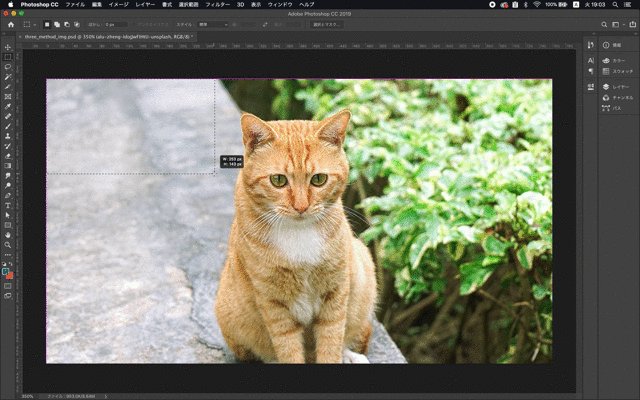
まず、水平・垂直に等間隔の線(ガイド)を3等分になるように引きます。
画像はPhotoshopで解説してます。

あとは、どれかの交点上に被写体(見せたい要素)をずらすだけ。

これだけで印象が変わりましたね。

空いたスペースに文字など置くだけでデザイン完成です。(訳:ごはんが必要です)
まとめ
今回は簡単にバランスよく見せる「三分割法」をご紹介しました。
最後にまとめます。
- 縦・横を3等分に分割
- 交点に注目させたいものを置く
- 黄金比に近いのでバランスよくなる
ただ、三分割法を使えば何でもバランスがよくなるというわけではありません。
あくまで一つの手法としてぜひ覚えておいてください。
以上、のら猫でした。