どうも、Web男子のら猫です。
Webに興味があってWebデザインをやってみたいけど、デザインソフトを持っていないという方。
基本的にWebデザインはデザインソフトで作ります。
代表的なデザインソフトはAdobe社の「Photoshop(フォトショップ)」や「Illustrator(イラストレーター)」。
ただ、手に入れるにはそれぞれ月額3,000円くらいかかります…
ちょっと高く感じちゃいますね。
そんな方におすすめなのが、同じくAdobe社のWebデザインソフト「Adobe XD(アドビーエックスディ)」。
高機能なのになんと無料なんです!(太っ腹)
そこで今回は「Adobe XD」の概要やメリット、導入方法、ちょっとした便利機能まで紹介していきますね。
Adobe XDって何??
「Adobe XD」はウィキペディアによると、
Adobe XDは、アドビシステムズが販売しているベクターベースのプロトタイピング作成ツールである。
だそうです。
簡単に言うと、
Webサイトを簡単にデザイン・レイアウトできるソフトです。
できることはPhotoshopに似てるかな。
ちなみにAdobe XDはだいぶ前からあったのですが、実は僕も最近使い始めたというw
デザインはいつもフォトショなんだけど、
効率化のためにAdobe XDを使いこなしたい٩( 'ω' )وということで使ってみてる#一度挫折したけど#だいぶ出遅れ感 pic.twitter.com/AN2wLOOypE
— のら猫@のらくらし (@nora_nekooooo) 2019年5月19日
Adobe XDはどんなことができるの?
Webサイト(パソコン・スマホ)のデザインとレイアウトが作れます。(さっき言った)
…以上。
簡単に言うと、写真や文字、図形を組み合わせて自由にデザインを作ることができるんです。

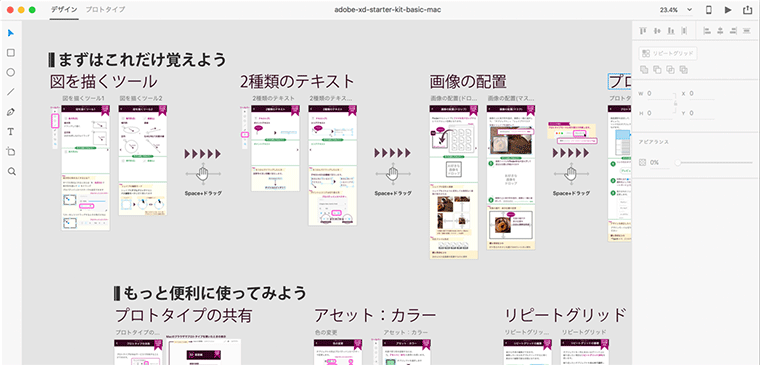
他にも色々とできることがあるのですが、ひとまずAdobe XDで使える便利機能をちょっとだけ紹介しますね。
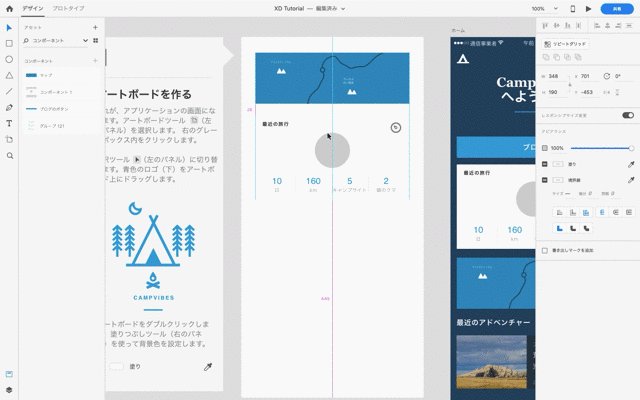
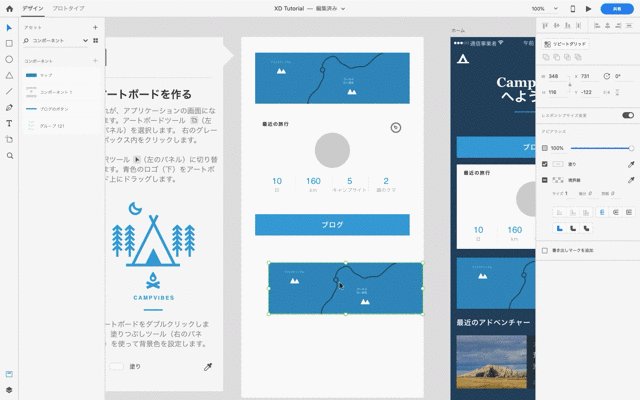
繰り返しコピーできる(リピートグリッド)
好きな部分を自由に繰り返しコピーできちゃうんです。(縦横)

これホント便利。
しかも、大きさとか余白とか感覚的に操作できるので簡単。
僕はこの機能に惚れてAdobe XDを使い始めたといってもいいですw
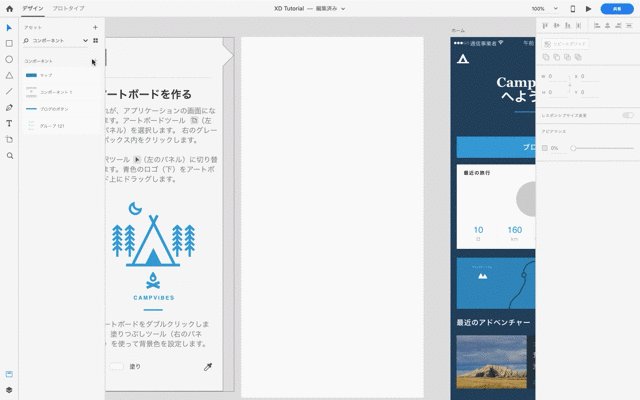
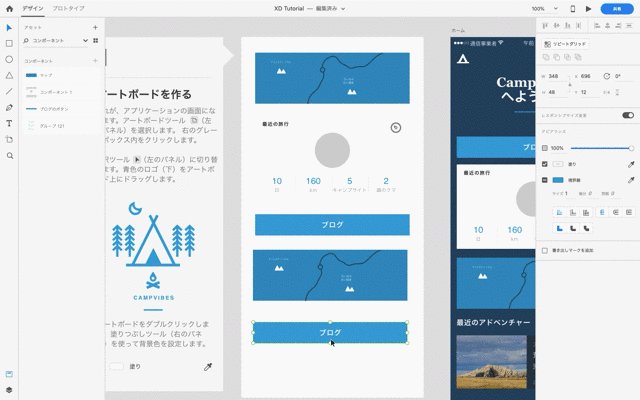
登録パーツを使い回しできる(アセット機能)
作ったデザインパーツ(ボタンとか)を登録しておけば、いつでも同じパーツを呼び出せるんです。

これもすごい便利だ。
パーツをたくさん登録しておけば、ほとんど手間なくデザインを量産できちゃいますね。
Adobe XDでデザインした完成イメージ(更新予定)
すごく分かりにくいかもしれないですが、完成イメージとしてはこんな感じ。
なんとかできた
(写真とかは消してあります)というかXDかなり便利。 pic.twitter.com/8nwgB6YmE0
— のら猫@のらくらし (@nora_nekooooo) 2019年5月19日
ほんとごめんなさい。
Adobe XDのメリット・デメリット
そんなAdobe XDなのですが、使った感じのメリット・デメリットをまとめてみました。
- 無料なう
- 動作が軽い
- 操作性がいい
- 便利機能がある
無料は説明の必要がない最大のメリットですね。
Photoshop・Illustratorは動作が重い(パソコンによります)ですし、操作性は使い慣れてないと難しいです。
その点、Adobe XDはかなり軽くて、複雑な機能がないので簡単に使えます。
僕が初めて使ってみたときも、何となくの操作でデザインできましたよ。
- 写真の編集ができない
今のところ、僕が感じたデメリットはこれだけかも。
Adobe XDはちょっとしたこと(トリミングとか)はできるんだけど、写真の明るさや色の調整とかはできません。
調整したい場合は、Photoshopで編集してAdobe XDに貼り付ける感じですね。
ただ、初心者の方にはそこまで必要ないですので、特にデメリットとして感じないかと思います。
Adobe XDの導入するまでの手順
では、さっそく「Adobe XD」をパソコンに入れてみましょう。
今回は「Adobe XDの無料スターター(無料パックみたいな意味です)」をAdobeサイトからダウンロードしてみます。
といっても、手順としてはたったの2つだけ。
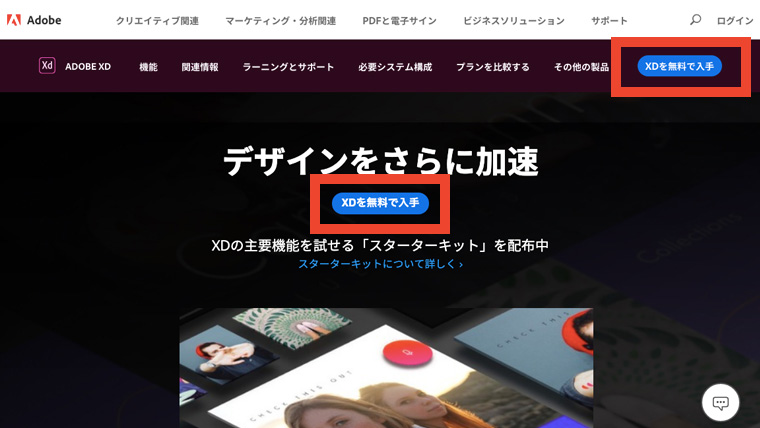
【手順1】Adobeサイトで「XDを無料で入手」
まずはAdobeサイトの「Adobe XD」ページに入って、一番上の「XDを無料で入手」というボタンをクリックしてください。

Adobeサイトは以下のリンクからアクセス。
自動的にダウンロードが始まります。
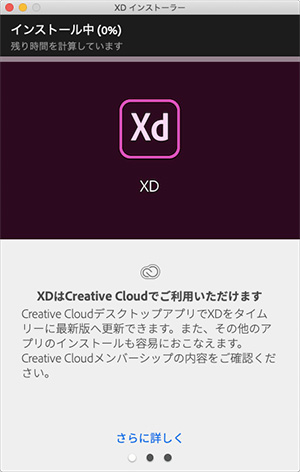
【手順2】「Adobe XD」をインストール
ダウンロードしたXDインストーラを起動して、「Adobe XD」をインストール。

インストールが終われば完了です。
いやーお疲れさまでした(?)。
まとめ
今回は「Adobe XD」の概要もろもろと導入手順までご紹介しました。
無料で使えるだけでもありがたいですね。(僕の時も欲しかった…)
操作性はPhotoshopに似ているのでAdobe XDを使い慣れていたら、Photoshopも使いこなせると思います。
次はAdobe XDの具体的な使い方とかを複数回に分けてご紹介できたらなーと思っています、
以上、のら猫でした。